ChildLine is a private and confidential service for children and young people up to the age of 19 run by the NSPCC. As many as 4,500 children phone ChildLine every day, though only 2,500 of these callers can be answered due to lack of resources. Razorfish UK and the NSPCC worked closely together to provide an online service where children in need would feel comfortable and secure to could look for help with their problem, big or small.
Beginnings
We worked closely with NSPCC to identify the key user needs for ChildLine online. They wanted the site to be a key resource for children to explore, read, discuss their problems without putting extra pressure on the amazing phone service they run. We soon began to realise one of the challenges for ChildLine is the age ranges of the children, different sexes, cultures and backgrounds and the different ranges of 'problems'. ChildLine aims to support children's problems big or small.
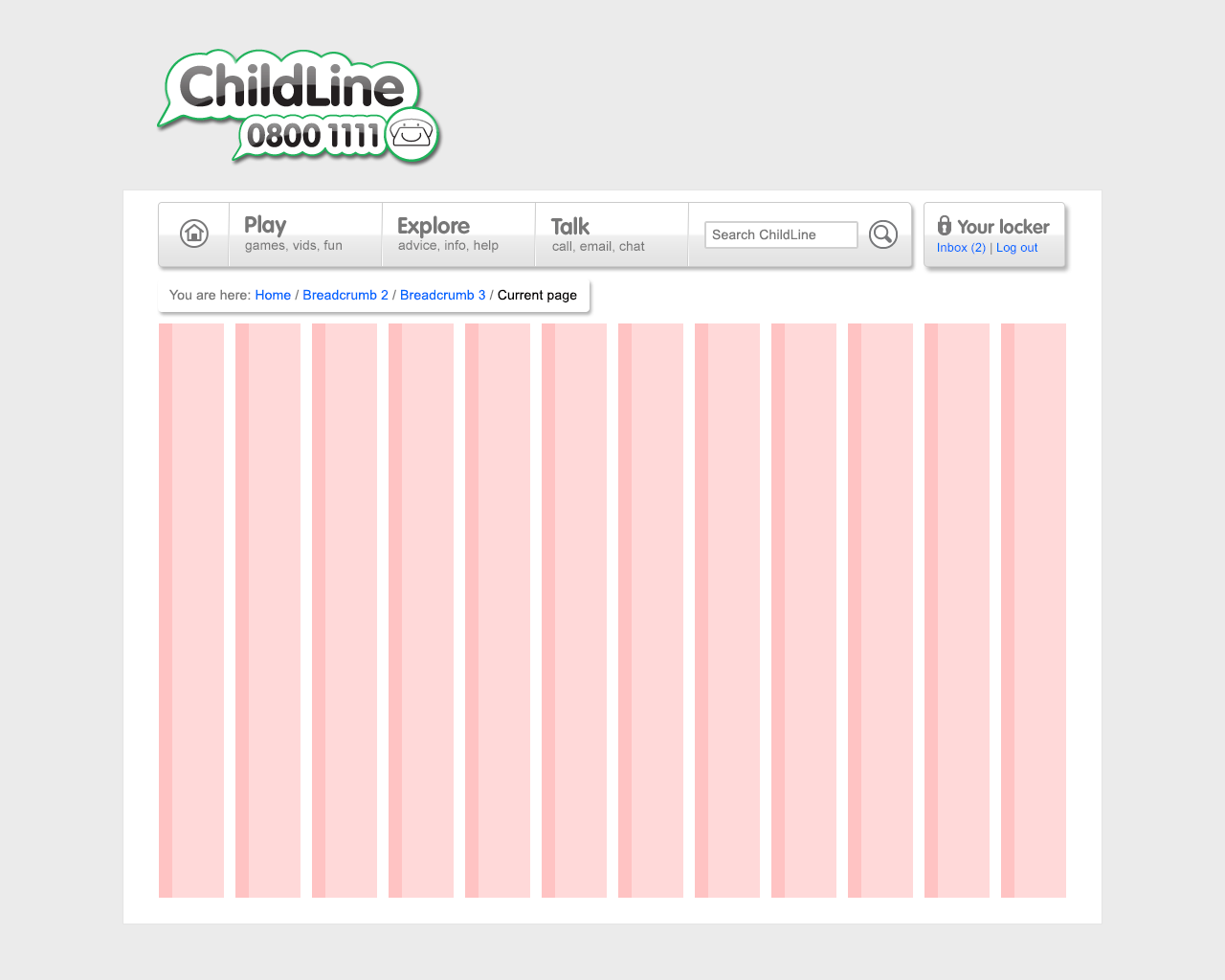
Through research and data from the NSPCC we organised the site into 3 keys areas + a personal space:
• PLAY - games, vids, fun
• EXPLORE - advice, info, help
• TALK - call, email, chat
• YOUR LOCKER - a secure, signed in area, for your profile, mood tracker, email and saved drawings.
We made a low-fidelity prototype of the site, with user journeys with touch-points across the different sections. We had a week of user-testing with children where we iterated and adapted the journeys. After this we were ready to start designing and come up with an online solution for ChildLine.
SITE STRUCTURE AND FRAMEWORK - Grids + Modules
COLOUR - Bright and high contrast for accessiblity
BUILDING THE PAGE - Modules
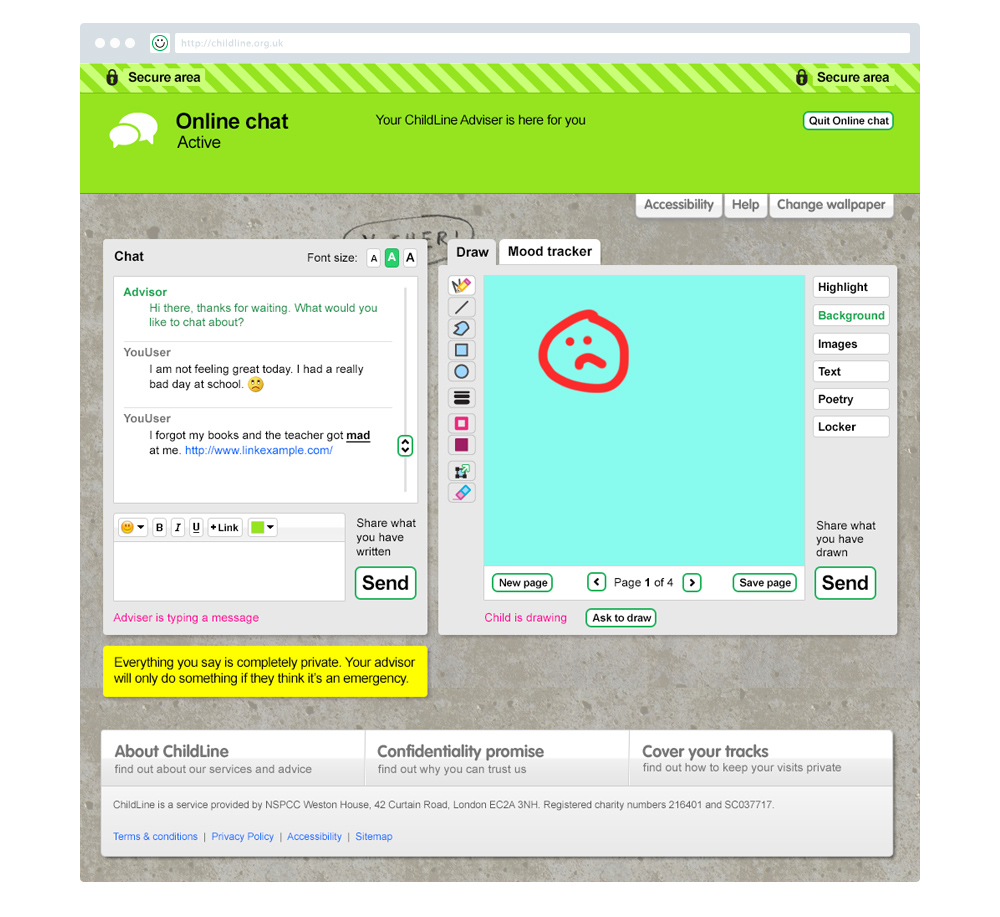
The site helps children find out information related to their problems. This can be through videos and articles, but mainly through communicating with others and with ChildLine counsellors through Ask Sam, email and through a chat system. The message boards are great way for kids to feel they are not alone and that others are or have been through similar experiences. The locker and the online chat are a great way to give children more privacy when they need it.
Your ChildLine
We were very keen for the children to feel like the were part of the site. Personalisation and customisation could help with this user need. We designed a tab at the top of browser where the child could change the background that the modules floated on. Simple image tiling could make the content feel very different to match the child's character or mood.
In, 'Your locker', we took the concept further and through a series of small image changes and adjustments to the style sheets we changed the colours of the modules. The modules could also been turned on/off and positioned in different layouts. The locker could feel like your own space similar to a locker in the physical world.
A SHORT VIDEO WE MADE FOR THE LAUNCH